Breakpoints
Cuando hablamos de Breakpoints nos referimos a los puntos de quiebre en pixeles donde al variar el tamaño del dispositivo desde donde se está navegando el contenido, se comienza a visualizar de otra manera, ya sea porque varía el ancho de los elementos, o porque cambia el orden en el que aparecen.
Son necesarios para el diseño mobile first en primer lugar para determinar desde dónde partiremos desarrollando nuestras interfaces y cómo nos acomodaremos cuando adquiramos más espacio en pantallas más grandes, ajustando según la cantidad de columnas que permita el espacio utilizado.
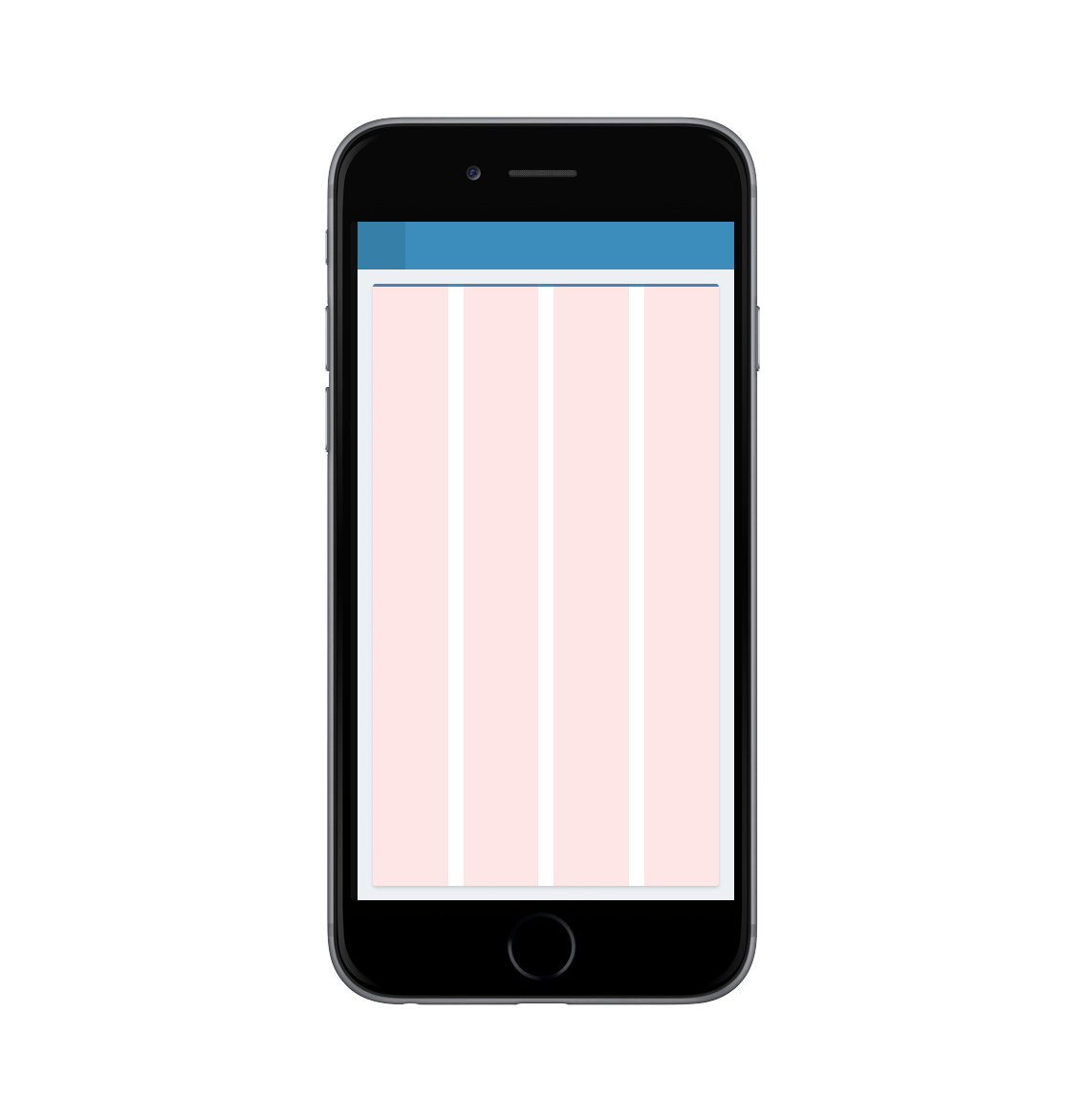
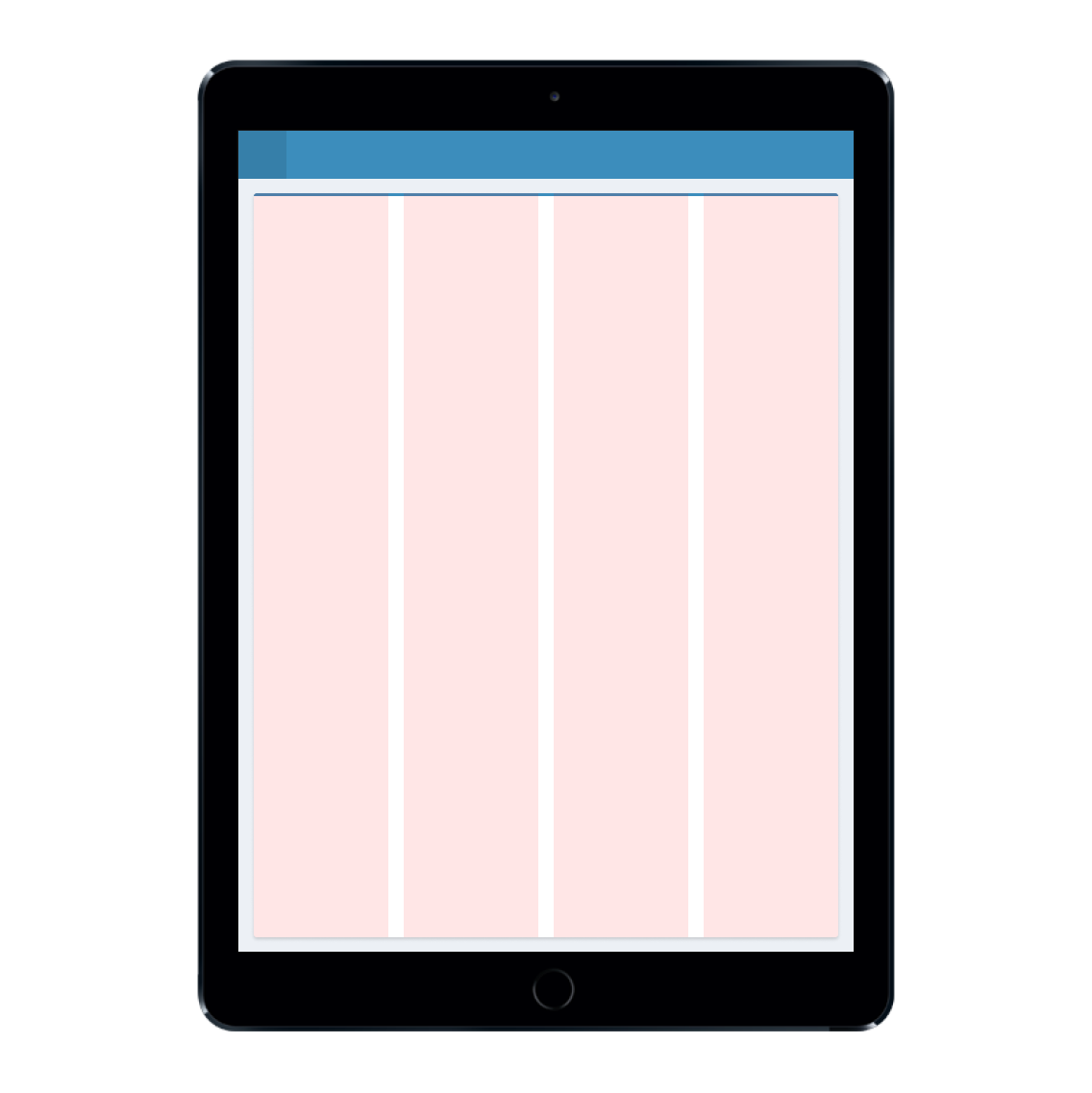
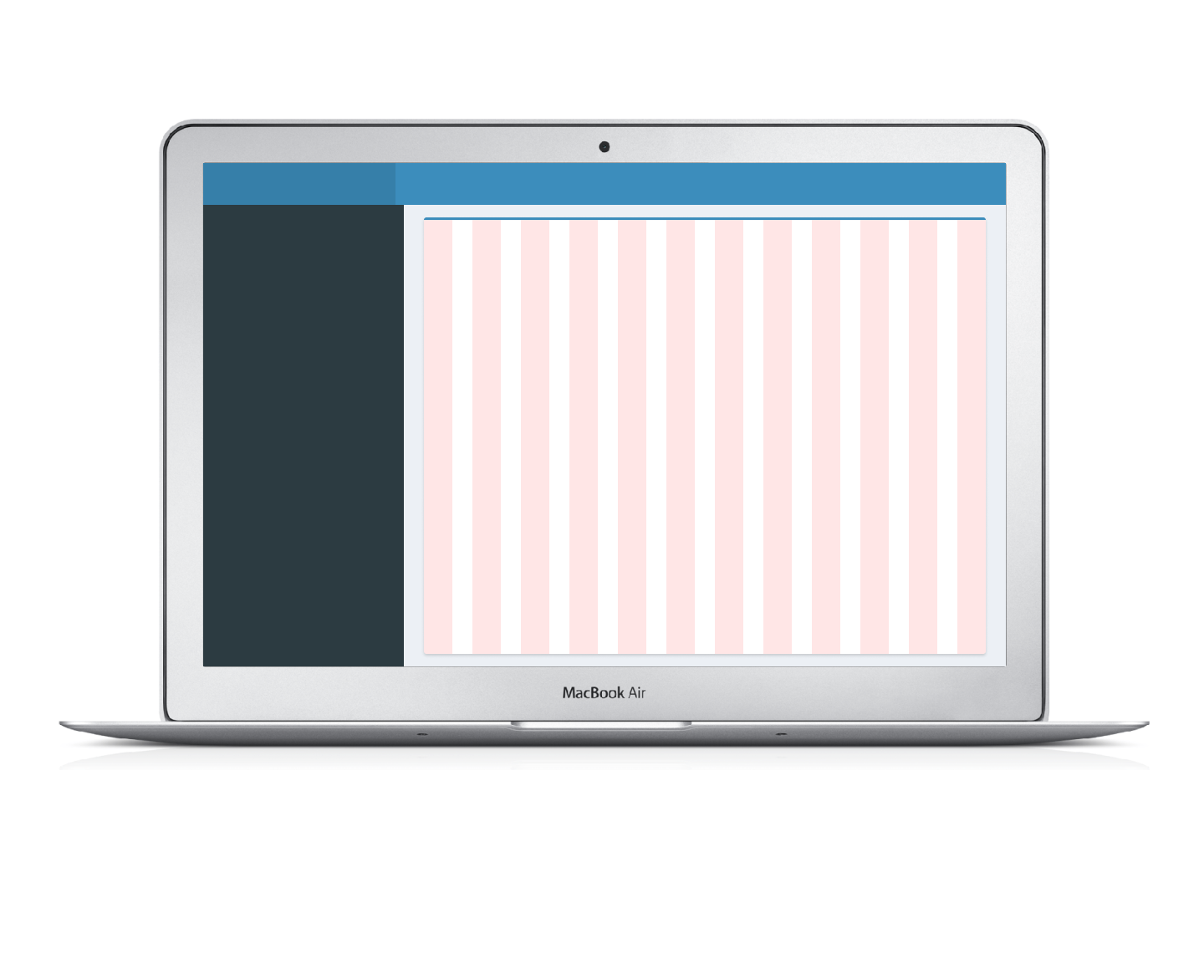
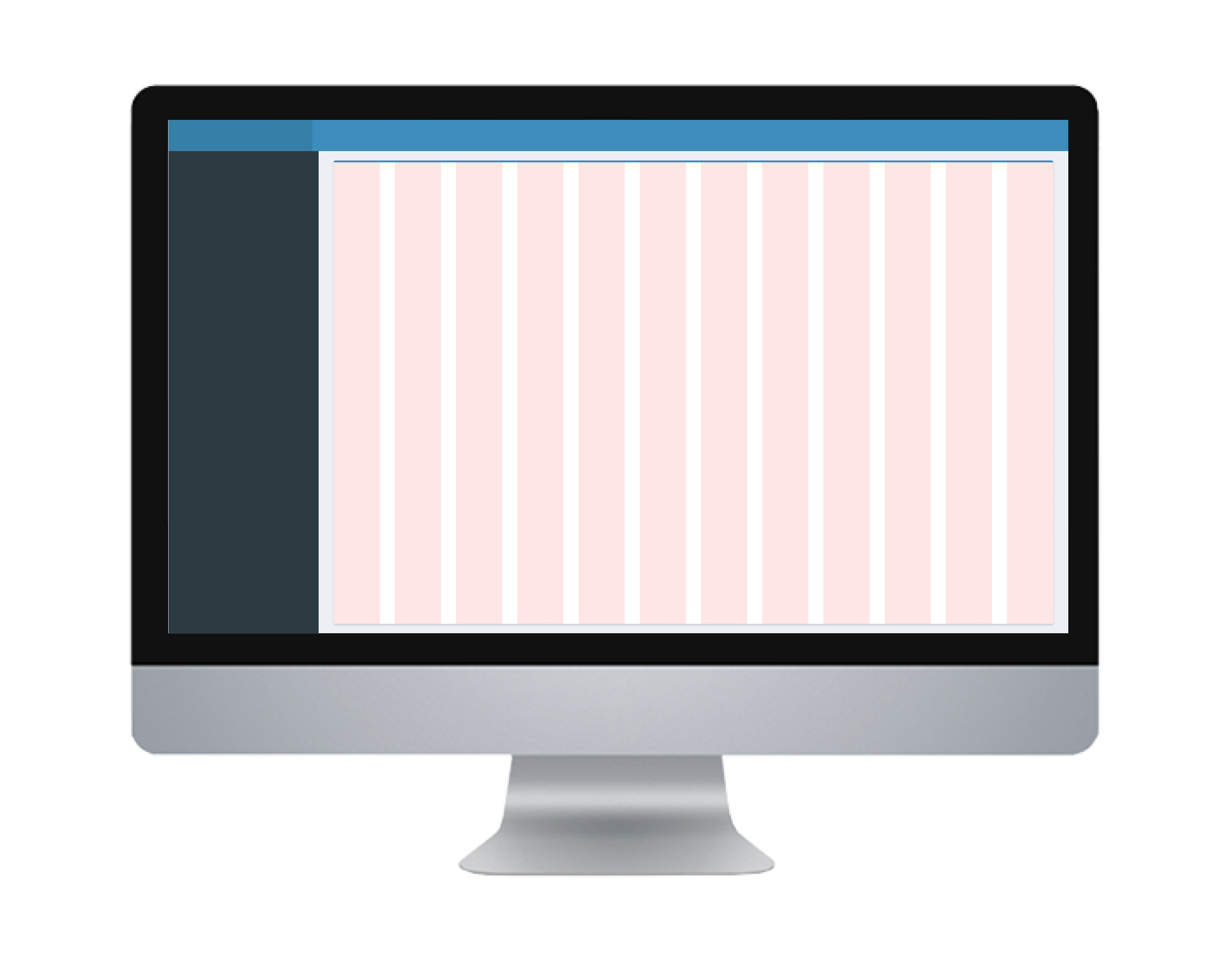
Por ejemplo, se pueden establecer breakpoints para dispositivos móviles, tablets y pantallas de escritorio. Cuando la pantalla alcanza un tamaño correspondiente a un breakpoint específico, se aplican cambios en el diseño para que los elementos se muestren de manera óptima en ese tamaño de pantalla.
En BUK utilizamos breakpoints según píxeles para establecer las dimensiones específicas de nuestros dispositivos, los cuales dependiendo de si están dentro o fuera de cierta medida, corresponderán a S, M y L. De esta manera, nos aseguramos de construir una interfaz que será amigable en todo momento.

Lista de variables
// Pantalla pequeña
$screen-sm: 320px;
$screen-sm-min: $screen-sm;
$screen-tablet: $screen-sm-min;
// Pantalla mediana
$screen-md: 960px;
$screen-md-min: $screen-md;
$screen-desktop: $screen-md-min;
// Pantalla grande
$screen-lg: 1366px;
$screen-lg-min: $screen-lg;
$screen-lg-desktop: $screen-lg-min;
// Para que las media query no se superpongan es necesario utilizar un máximo
$screen-sm-max: ($screen-md-min - 1);
$screen-md-max: ($screen-lg-min - 1);
Variaciones en dispositivos