Escala tipográfica
Esta escala tipográfica utiliza la tipografía Inter, tipografía que hemos establecido para el producto digital. La escala engloba titulares, subtítulos, cuerpo de texto, entre otros, creando una experiencia tipográfica cohesiva. La jerarquía se comunica a través de las diferencias y tamaños.
La escala tipográfica de Bux incluye una gama de estilos y contrastantes que respaldan las necesidades del producto y su contenido.
La escala tipográfica es una combinación de 8 estilos pertenecientes a la misma familia y contiene estilos de texto reutilizables, cada una con una aplicación y un significado específico.
Aa
Tipografía: Nunito Sans
Nunito Sans es una tipografía sans-serif limpia y moderna, seleccionada por su excelente legibilidad y apariencia amigable. Su estilo redondeado transmite cercanía sin sacrificar profesionalismo, lo que la hace ideal para interfaces centradas en la experiencia del usuario.
Ofrece una amplia variedad de pesos que permiten construir jerarquías visuales claras y adaptarse fácilmente a diferentes componentes de la interfaz, como títulos, botones, formularios y tablas. Su consistencia y versatilidad la convierten en una herramienta sólida para mantener coherencia visual en toda la plataforma.
H1
H2 Default
H3 Subtítulos
P1 Body
P2 Body Default
24px
H1
Example text
Es el encabezado mayor de la escala y se utiliza generalmente solo una vez por vista.
22px
H2 Default
Example text
Se utiliza para encabezados principales, como en los header del outer box. Es el predefinido para títulos dentro de contenedores.
18px
H3 Subtítulos
Example text
Se utiliza para los subtítulos, en menor jerarquía. Se ubican después del H2 en la escala.
16px
P1 Body
Example Body Regular
Example body Bold
Se utiliza para cuerpos de texto grandes.
14px
P2 Body Default
Example body regular
Example body Bold
Se utiliza para cuerpos de textos pequeños, es el predefinido para textos dentro de contenedores.
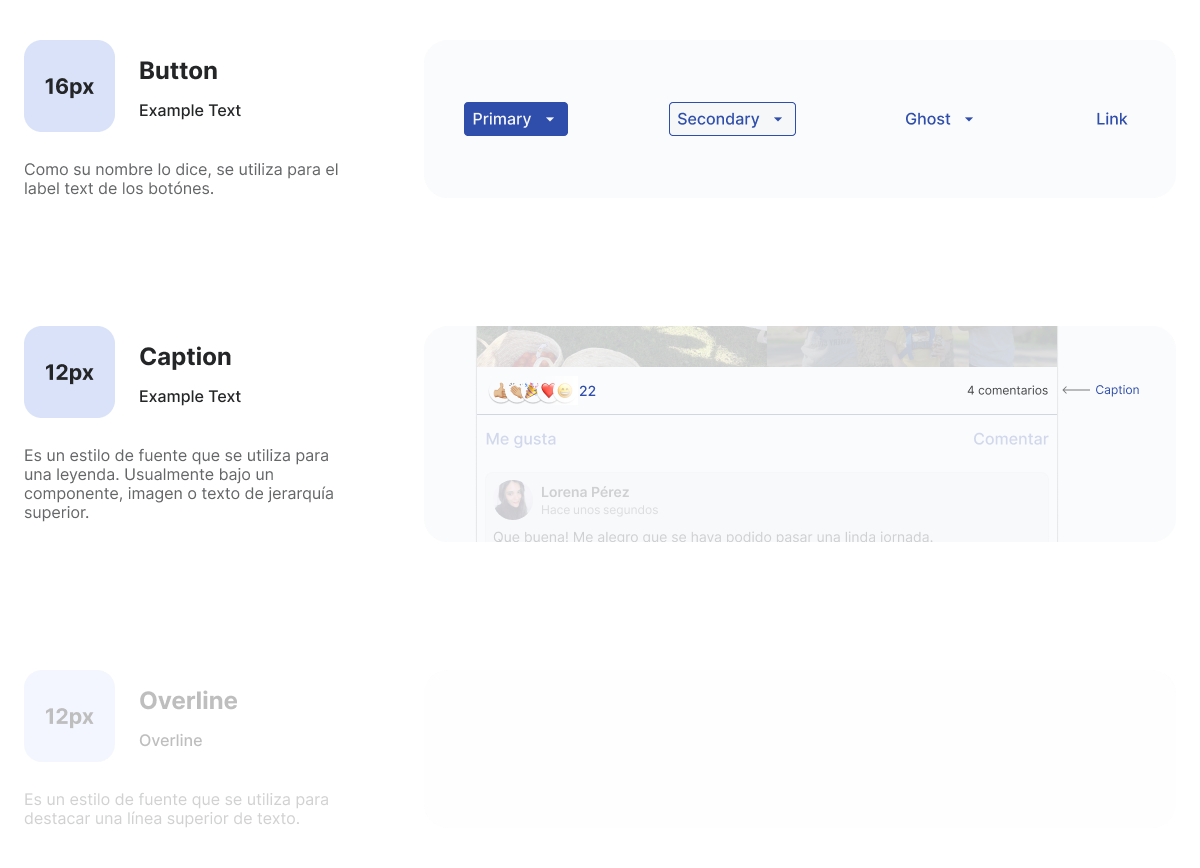
16px
Button
Example text
Como su nombre lo dice, se utiliza para el label text de los botones.
12px
Caption
Example Body SemiBold
Example Body SemiBoldBold
Es un estilo de fuente que se utiliza para una leyenda. Usualmente bajo un componente, imagen o texto de jerarquía superior.
12px
Overline
Example Text
Es un estilo de fuente que se utiliza para destacar una línea superior de texto.
Aplicaciones
La escala tipográfica se aplica tanto a los componentes como al diseño general. Los atributos de tipo, como fuente, tamaño, estilo y espaciado, pueden personalizarse. Esta estilización de cada clase tipográfica nos permite jerarquizar el contenido de manera efectiva en nuestros diseños.
- Ejemplo con la escala aplicada
- Estilos de cada tipo
- Simulación de contenido final
Clases por defecto
Las clases por defecto son: H2 Default para títulos, H3 para adicionar Subtítulos y los P2 Body Default para los Párrafos.
Títulos y subtítulos
Los headlines destacan información clave y atraen la atención del usuario. Se utilizan en títulos y secciones principales para mejorar la legibilidad y el impacto visual. Además, ayudan a guiar al usuario a través del contenido de manera intuitiva.
Bajadas
Los párrafos proporcionan detalles y contexto, facilitando la comprensión del contenido. Se utilizan en cuerpos de texto extensos para mantener la coherencia y la estructura del mensaje. La correcta aplicación de estilos tipográficos en los párrafos asegura una lectura cómoda y fluida, mejorando la experiencia del usuario.
Button, Caption y Overline
Son clases de uso exclusivo para usos específicos
Tamaños de fuente
| Variable Sass | Tamaño de fuente (rem) | Tamaño de fuente (px) | Comentario adicional |
| '$f-size-1' | 2.25rem | 36px | |
| '$f-size-2' | 1.875rem | 30px | |
| '$f-size-3' | 1.5rem | 24px | Tamaño para la etiqueta h1, tamaño máximo a utilizar, los tamaños mas grandes son para casos aislados |
| '$f-size-4' | 1.375rem | 22px | Tamaño para la etiqueta h2 |
| '$f-size-5' | 1.25rem | 20px | |
| '$f-size-6' | 1.125rem | 18px | Tamaño para la etiqueta h3 |
| '$f-size-7' | 1rem | 16px | Tamaño por defecto en la plataforma |
| '$f-size-8' | 0.875rem | 14px | |
| '$f-size-9' | 0.75rem | 12px | |
| '$f-size-10' | 0.625rem | 10px | Se utilizan en los badges y es el tamaño mínimo a utilizar en la plataforma |
Salto de línea
| Variable Sass | Valor de variable (rem) | Valor de variable (px) |
| '$line-1' | 0.75rem | 12px |
| '$line-2' | 0.875rem | 14px |
| '$line-3' | 1rem | 16px |
| '$line-4' | 1.125rem | 18px |
| '$line-5' | 1.25rem | 20px |
| '$line-6' | 1.5rem | 24px |
| '$line-7' | 1.75rem | 28px |
| '$line-8' | 2.188rem | 35px |
| '$line-9' | 3.125rem | 50px |
| '$line-10' | 4.375rem | 70px |