Banner
El Banner es un componente visual destacado diseñado para comunicar mensajes relevantes o promocionales dentro de la plataforma. Este componente puede incluir recomendaciones de producto, beneficios funcionales, llamados a la acción (CTAs) y enlaces informativos.
Playground
- Twig
{% component 'banner' with {
image: asset('images/banner-test.png'),
chip: { icon: "thumb_up", text: 'Buk recomienda' },
description: 'Con firma digital de Buk y gestión documental, tus colaboradores podrán firmar documentos en línea y desde su celular, agilizando tus procesos y disminuyendo costos operativos.',
btnPrimary: { text: 'Cotizar solución', url: "#"},
btnSecondary: { text: 'Más información', url: "#"},
} %}
{% endcomponent %}
Lista de parámetros
- Twig
| Parámetro | Tipo | Detalle |
| image | String (opcional) | Define la imagen del banner. |
| description | String | Define la descripción del banner. |
| chip | Array (opcional) | Define el chip del banner. El ítem debe tener:
|
| btnPrimary | Array | Define el botón primario del banner. El ítem debe tener:
|
| btnSecondary | Array (opcional) | Define el botón secundario del banner. El ítem debe tener:
|
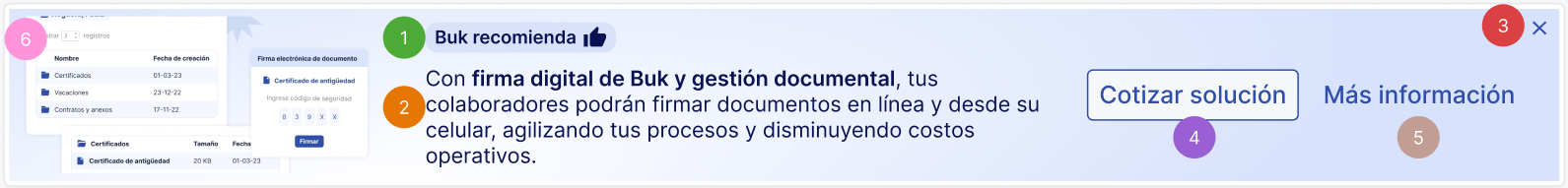
Anatomía

1. Chip [Opcional]
Elemento que permite identificar este banner como un mensaje de Buk, diferenciándolo de los mensajes de la plataforma.
2. Descripción
Texto para acompañar el elemento, contenido flexible. Extensión máxima: 200 caracteres.
3. Close
Cierra el banner y no se vuelve a mostrar a nivel usuario. Una nueva visualización estará sujeta a las reglas de comportamiento definido en la implementación
4. Botón Primario
Acción principal. Por ejemplo, redirigir al flujo de cotización del módulo.
5. Botón Secundario [Opcional]
Acción secundaria. Por ejemplo, redirigir a landing de módulo sugerido.
6. Imagen [Opcional]
La imagen debe ser clara y relacionada al contenido del banner.
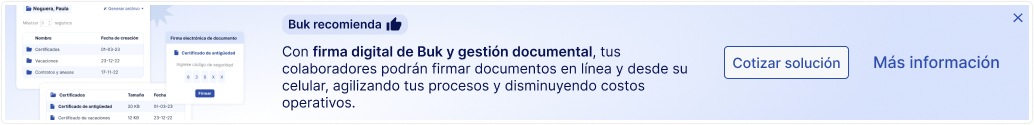
Variaciones
Ancho estándar

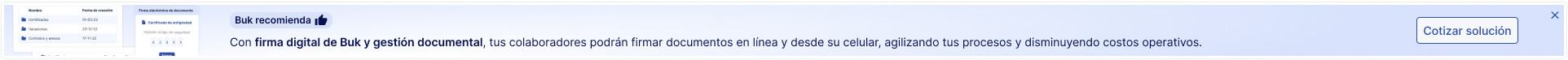
Ancho Full HD

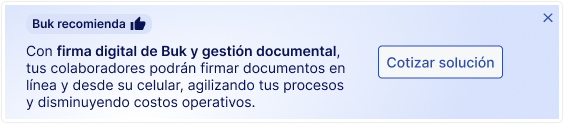
Ancho reducido

No imagen / No chip / No botón secundario

