Chips
Los Chips son elementos multifuncionales que pueden ser utilizados como tags, tipos, etiquetas y más. Su versatilidad permite filtrar contenido, seleccionar opciones y desencadenar acciones, lo que facilita enormemente la navegación y la interacción dentro de la plataforma.
Playground
Texto de chip
Texto de chip
- Ruby
- Html
- Groovy
- Twig
app/widgets/widget/chip.erb
<%= chip_widget("Texto de chip",
chip_type: :tag,
chip_color_class: :default
)%>
chip.html
<div class="chip badge badge-default " >
"Texto de chip"
</div>
<g:chipComponent
id=""
class="default"
>
Texto del chip
</g:chipComponent>
<twig:chip
chipText="Texto del chip"
chipColorClass="default"
/>
Lista de parámetros
- Ruby
- Groovy
- Twig
| Propiedad | Tipo | Detalle |
|---|---|---|
| chip_class | String | Agrega propiedades scss a los chips |
| chip_text | String | Define el texto del chip |
| chip_color | String | Define el color del chip |
| chip_color_class | String | Define la clase de color adicional del chip |
| chip_icon | String | Define el icono del chip |
| chip_icon_source | String | Define procedencia del icono [:md] o *[:fa] |
| chip_info_type | Symbol | Define el tipo de elemento informativo que acompaña al chip, puede ser :tooltip o :popover |
| chip_info_content | Hash | Define el contenido que contendrá el elemento informativo, compuesto por title, content y append_to. Para los tooltips, el atributo append_to es por defecto false |
| Propiedad | Tipo | Detalle |
|---|---|---|
| id | String | Determina el ID dentro del DOM del componente |
| class | String | primary | danger | Determina el tipo de chip y la clase dentro del DOM |
| Propiedad | Tipo | Detalle |
|---|---|---|
| chipText | String | Texto visible dentro del chip. |
| chipColorClass | String | Tipo de Chip |
| chipIcon | String | Nombre del ícono a mostrar en el chip. Usa íconos de Material Icons, por ejemplo: "pause", "check". |
| chipInfoType | String | Define el tipo de elemento informativo o interactivo asociado al chip. Puede ser "tooltip" (mensaje emergente al pasar el mouse), "popover" (cuadro flotante con más información) o "close" (ícono para cerrar o eliminar el chip). |
| chipInfoContent | String | Object | Contenido del tooltip o popover. En tooltip es texto plano, en popover es un objeto con "title" y "content". |
| chipClass | String | Clases CSS adicionales que se aplican al chip. Ej: "text-wrap text-left". |
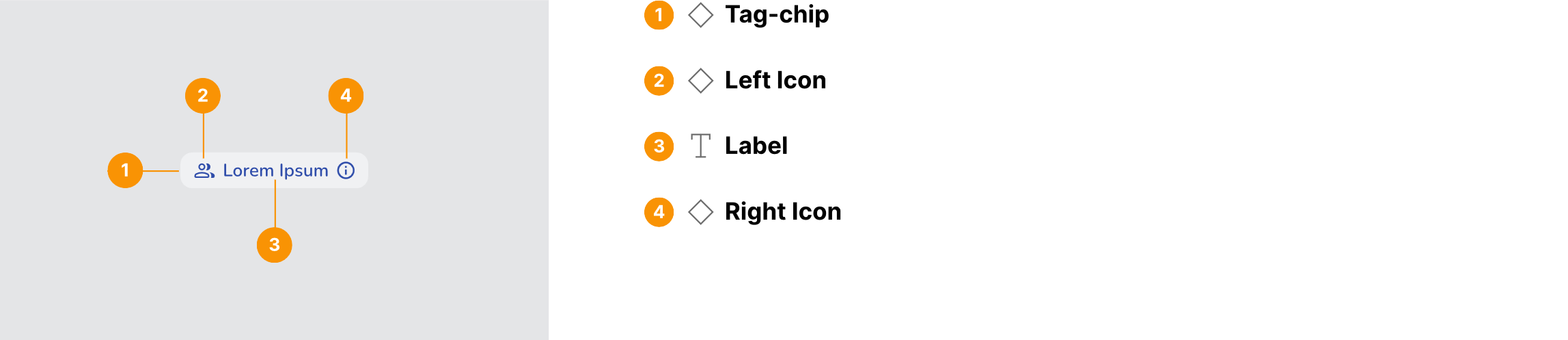
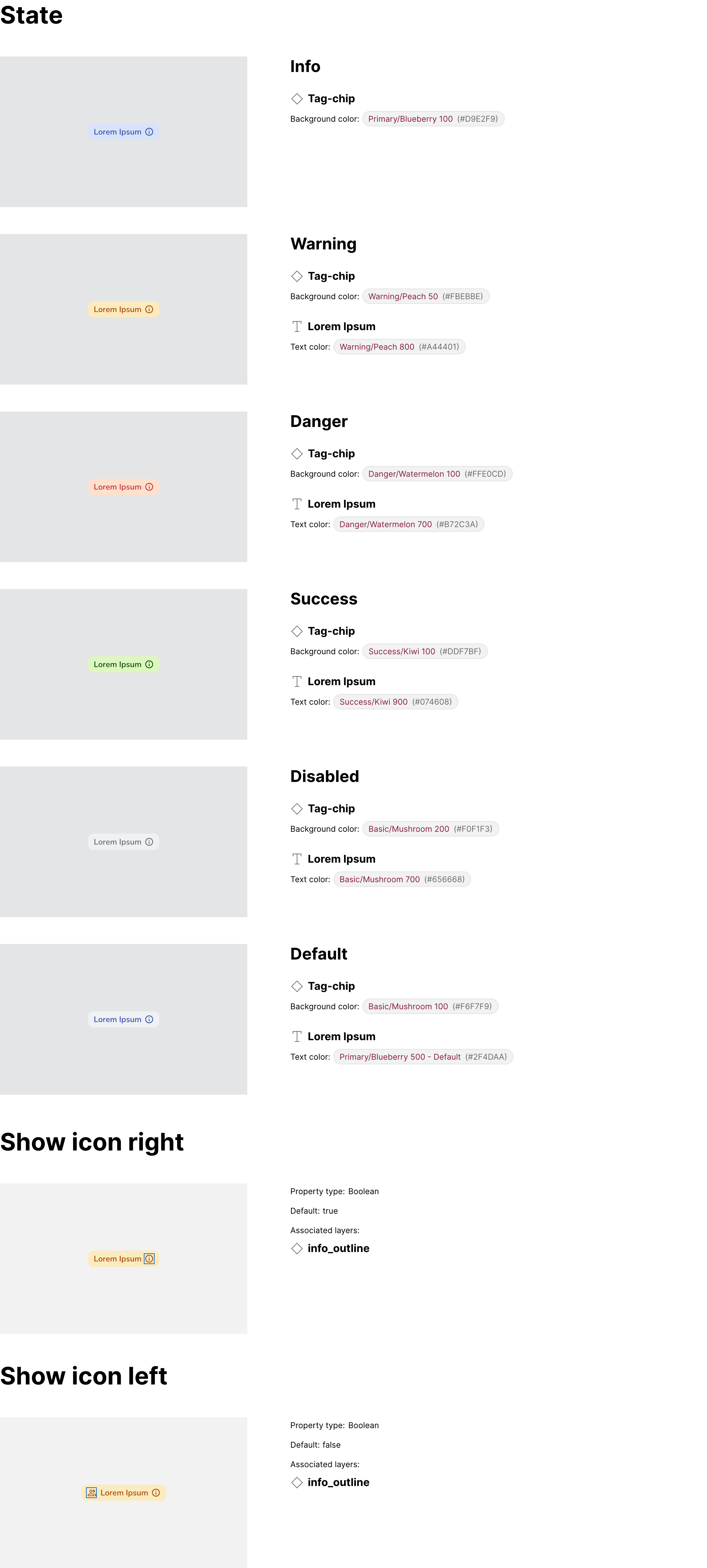
Anatomía

Propiedades

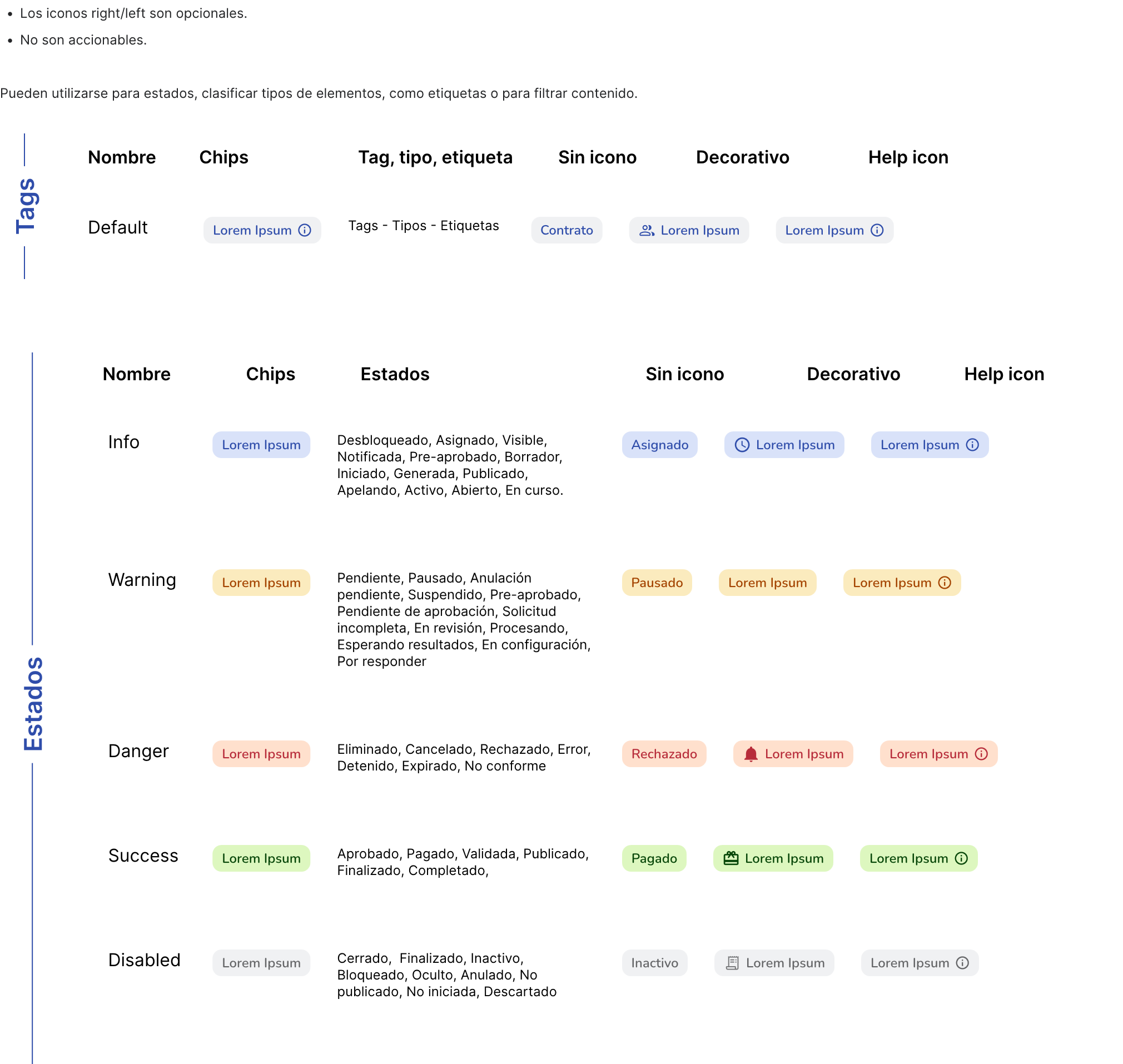
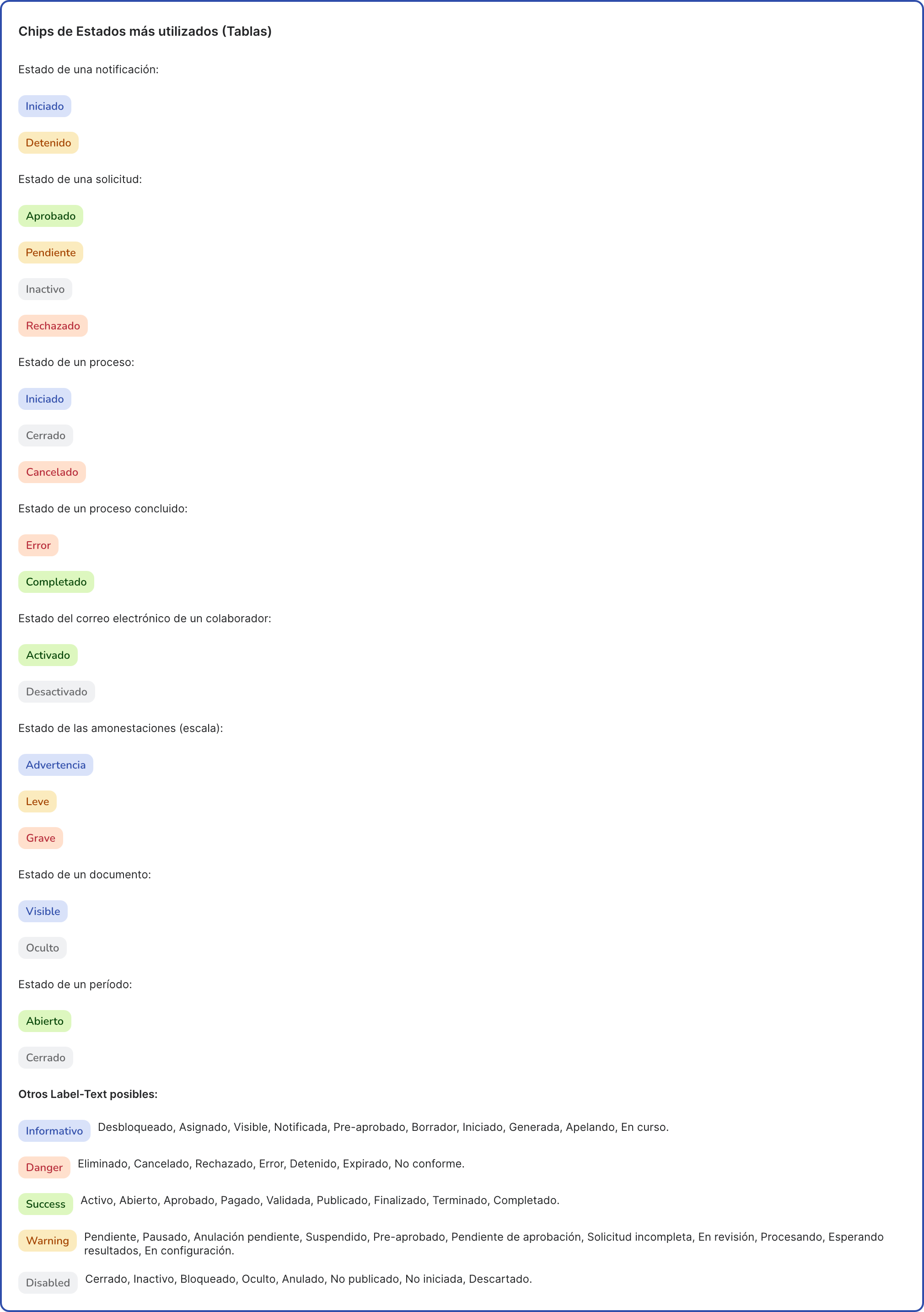
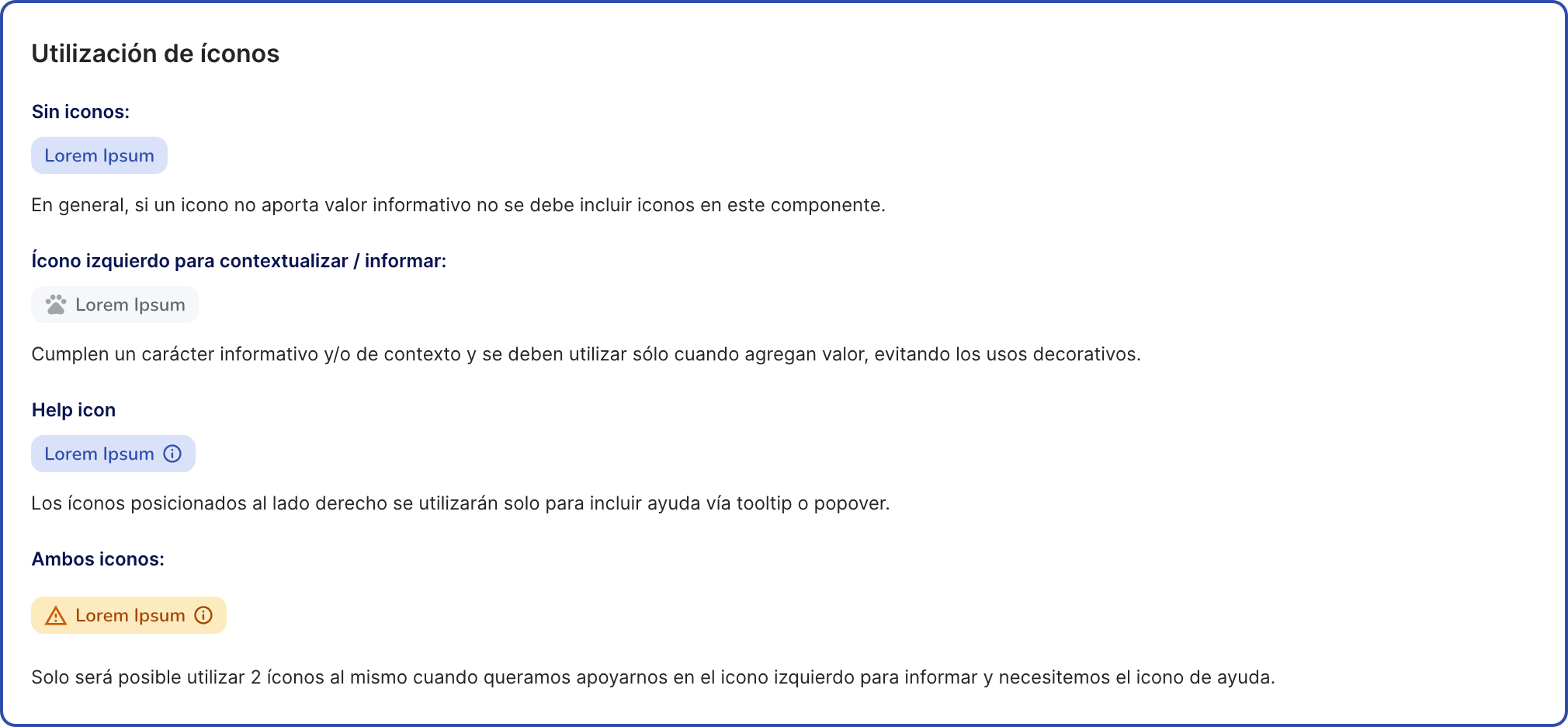
Uso