Filtros Avanzados
Los filtros avanzados permiten a un usuario agregar o eliminar elementos de datos de un conjunto de datos mostrado activando y desactivando ciertos atributos predefinidos.
Permite a los usuarios filtrar elementos visibles cuando trabajan con grandes conjuntos de datos. Los filtros pueden ayudar a un usuario a encontrar algo que está buscando, ver las opciones disponibles dentro de un determinado conjunto de criterios y tomar una decisión cuando se enfrenta a una gran cantidad de opciones.
El propósito detrás de la lógica de un filtro es ayudar a los usuarios a reducir la cantidad de elementos que se muestran frente a ellos.
Playground
- Ruby
- Html
<%= cell(Filter::FilterCell,
@filter,
current_filter: current_filter,
query_input_name: 'serialized_filters',
datatables: [{id: '#Aquí-id-tabla'}]) %>
<div data-v-a436d264="" allow-recursive-search="true">
<div data-v-4af7dc09="">
<a
data-v-4af7dc09=""
data-toggle="collapse"
href="#data-filter-k4uzrqs"
aria-expanded="true"
title="Mostrar/Ocultar filtros"
class="btn btn-icon btn-primary btn-md pt-2"
><span data-v-4af7dc09="" aria-hidden="true" class="material-icons"
>filter_alt</span
></a
>
<div
data-v-4af7dc09=""
id="data-filter-k4uzrqs"
aria-expanded="true"
class="collapse show"
style=""
>
<div data-v-4af7dc09="" class="actions">
<button data-v-4af7dc09="" class="btn btn-default add-filter">
<span data-v-4af7dc09=""> Agregar condición</span>
</button>
<button
data-v-4af7dc09=""
type="submit"
class="btn btn-primary add-filter"
>
<span data-v-4af7dc09="">Filtrar</span>
</button>
<!---->
</div>
<div data-v-4af7dc09="" class="filter-table">
<div data-v-4af7dc09="" class="active-filters">
<div data-v-4af7dc09="" class="active-filters__group">
<div data-v-4af7dc09="" class="active-filters__filter">
<div data-v-a54362f2="" data-v-4af7dc09="" class="active-filter">
<div data-v-a54362f2="" class="active-filter__group">
<div
data-v-0bb70ea8=""
data-v-a54362f2=""
class="active-condition first_condition"
>
<div data-v-0bb70ea8="" class="condition-chip">
<span data-v-0bb70ea8=""> null Contiene </span>
</div>
<!---->
</div>
<div data-v-a54362f2="">
<button
data-v-a54362f2=""
class="btn btn-sm btn-secondary active-filter__condition__add-button"
>
<span data-v-a54362f2="">O</span>
</button>
</div>
<!---->
</div>
<!---->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!---->
</div>
Lista de parámetros
| Parámetro | Tipo | Detalle |
| segment_mode | Boolean | Define si el filtro se trata de un segmento o datos, por defecto es false |
| filter_query | Object | Instancia modelo FilterQuery. |
| datatables | Array | Requiere un array de objetos con id |
| extra_params | Object | Añade un parámetro extra, para entradas no manejadas por los segmentos. ej: 'vista?activos' de empleados |
| event_updater | Type | Define que tipo de evento se registran los cambios: 'filter': Actualiza los cambios cuando se carga el componente y cuando se cliquea al btn filter. (No disponible sin datatable), 'change': Actualiza los cambios se carga el componente y cuando se realiza cualquier cambio en los filtros. |
| allow_recursive_search | Boolean | Permite usar segmentos como criterio de busqueda, por defecto es 'true' |
| query_input_name | String | Atributo name del input hidden usado para enviar la query si esta dentro de un formulario. por defecto es 'null', Si este campo viene, habilita un input hidden para ser integrado en un formulario sencillo |
| current_filter | Object | Opciones disponibles para filtrar |
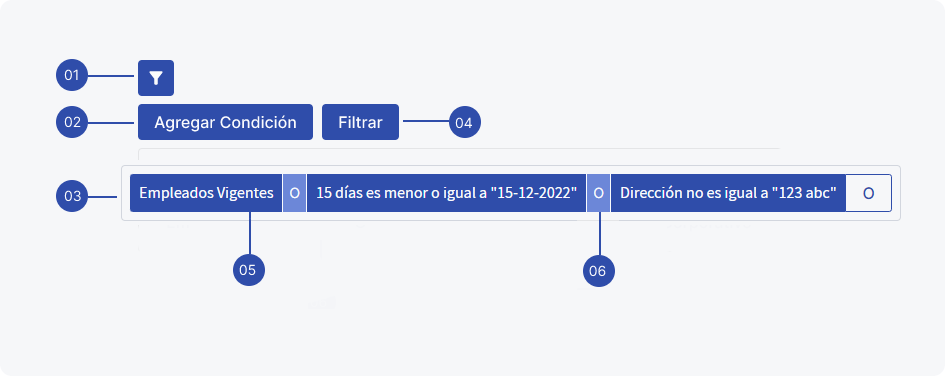
Anatomía

1. Filtro
Se representa por medio de un btn-icon primary.
2. Botón Agregar Condición
Despliega la lista de atributos a seleccionar. Adaptable a cada caso.
3. Superficie
Es el contenedor de los elementos de la linea de filtrado.
4. Filtrar
Ejecuta la accion de filtrar.
5. Sort / clasificación, búsqueda por atributo
Las condiciones seleccionadas se van agregando una al lado de la otra, pueden ser unitarias o englobar varias en una sola cápsula.
6. Modificador "and" u "or"
Apariencia
Por defecto el filtro avanzado aparece representado por un btn-icon alineado en la parte superior izquierda de los box. Este siempre debe ubicarse bajo el header, nunca dentro de este.

Al presionar este btn-icon aparecerá un botón primario “Agregar Condición” que desplegara más opciones.
Seleccion Única
Al hacer click en “Agregar Condición”, desplegara un menu desbordante de selección única donde el usuario pueda elegir solo un atributo para modificar los resultados de los datos, la libreria que se utiliza en este dropdown es select 2

Ejemplo de un filtro de selección única en un menú desplegable.
Selección Condición
Como segundo paso, se utiliza un desplegable con opciones de selección única (radiobutton), en donde el usuario debe seleccionar una condicion por: “Contiene” “No contiene” “Es igual a” “No es igual a” “Es vacío” “No es vacío” en algunos casos no será necesario que estén todas. Esto se adapta a las necesidades del minuto.

Ejemplo de flujo “Agregar Condición”
Al seleccionar una de las opciones, el input bajo estos presentara alguna de las siguientes opciones:
- La opcion de elegir una condición dentro de un segundo menú desplegable.
- Escribir el dato que se pretende filtrar (puede ser un dato numérico en caso de que se trate ej de un número telefonico.
- Selector de puntaje / porcentajes.
- Valores Si / No / Masculino / Femenino.
- Selector de fechas, ej (fecha de nacimiento).
- Precindir del input en casos de seleccionar las siguientes opciones: “es vacío” “no es vacío”
No pueden ser utilizadas simultaneamente, deben usarse de manera independiente.

Cuando utilizar filtros avanzados
En buk existen 2 tipos de filtros, el fitro básico y filtros avanzados. Dependiendo de las necesidades de negocio se optará por uno u el otro.
Se debe utilizar el filtro avanzado con empresas en las cuales el número de colaboradores sea alto y los datos a filtrar se vuelvan complejos y extensos. (Medianas y grandes empresas)
Debemos evitarlo si tenemos una data manejable en cuánto a volumen que nos permita una navegación rápida.
Por lo tanto, este dependerá del volumen de la data, cargar toda la data cuándo los usuarios no han usado ningún filtro puede ser contraproducente debemos evitar sobrecargas y contenido irrelevante para el usuario.
(Filtrar por Categorías, Atributos, Características y Parámetros puede filtrar por grupos).
Donde utilizar filtros avanzados
Los filtros avanzados se utilizan dentro de los siguientes componentes: Outer_Box, Modales

El filtrado no pertenece a ninguna librería fue especificamente creado en vue para este caso de filtro avanzado y su comportamiento es dinámico.
Los filtros afectan directamente a otros componentes, estos componentes por lo general son:
Data tables con mucha información.Modales con configuración de pasos para ejecutar acciones o guardar datos.
Vista en donde se deban completar y guardar una serie de pasos.

Filtro aplicado a data table

Filtro en publicaciones. Estos quedarán guardados una vez se completen y guarden todos los pasos.

Filtro en Modal para “nueva portada”

Filtro en Modal para “nueva acción rápida”
En estos casos el componente puede precindir del botón de “Filtrar” ya que lo que se pretende es agregar una condicion que limite a ciertos colaboradores visualizar una accion rápida, portada o publicación. Estas condiciones quedara guardadas automaticamente haciendo click en el botón “guardar”.

Los atributos son personalizables y se adaptan a las necesidades de la vista.
Se filtra por areas y otras condiciones, separar publicaciones por empresa, filtrar las acciones rápidas que aparecen en el portal de comunicaciones, filtrar a quienes se les muestra
Comportamiento

El filtro avanzado siempre debe adaptarse al ancho completo del box. Esto es así debido a que debe considerarse el caso estresado en el cual las filas de atributo pueden crecer mucho.
Alineación
En los outer_box, los filtro siempre deben alinearse a la izquierda bajo el header.
En los modales se ubican a la izquierda en un segundo row en base al grid de bootstrap de 12 columnas col-md6.

