Valoracion
El componente valoración contiene una valoración de 5 estrellas con un valor numérico que contiene en algunos casos el promedio, se usa para valorar a los postulantes que participan en los procesos de selección, sirve para darle un valor numerico al posutlante entregando una herramienta al seleccioador al momento de elegir quien es el mejor para el cargo ofrecido.
Playground
- Ruby
- Html
- JS
<%= estrellas_nota_evaluacion 4, readonly: true %>
<div class="estrellas_nota_evaluacion">
<div>
<span class="text-primary-800 material-icons-outlined notranslate " aria-hidden="true">star</span>
<span class="ml-1 text-primary-800">4</span>
</div>
</div>
Funciones cuando el componente no es "readonly"
Cambia de color todas las estrellas dejandolas en el estado correspondiente al puntaje de la estrella seleccionada
starObj: Objeto html correspondiente a la estrella del puntaje seleccionado
function colorStars(starObj) {
const starColorOn = '#f39c12';
const starColorOff = '#D2D6DE';
const parent = $(starObj).parent('[data-score]');
const starValue = $(starObj).index() + 1;
parent.children('.fa-star').each(function (_) {
const nodePosition = $(this).index() + 1;
nodePosition <= starValue ? this.style.color = starColorOn : this.style.color = starColorOff;
});
}
Encargado de pintar las estrallas seleccionadas y refrescar el valor del hidden field "score"
onmount('[data-score-star]', function () {
$(this).bind('scored-event');
$('#evaluation-stars').hide();
var triggerScoredEvent = $(this).data('trigger-score');
$(this).find('.fa-star').on('click', function (evt) {
const $star = $(this);
const $input = $star.closest('div').find('#note_score');
colorStars($star);
const newScore = $star.index() + 1;
$input.val(newScore);
evt.preventDefault();
if (triggerScoredEvent) {
$(this).trigger('scored-event');
}
return false;
});
});
Lista de parámetros
| Parámetro | Tipo | Detalle |
| id | String | El id vincula el input con la función para valorar (no aplica en casos readonly) |
| size | :lg | Define el tamaño del componente |
| max_score | Number | Define el puntaje maximo sobre el cual se hara el calculo de valoracion (por defecto es 5) |
| readonly | Boolean | Define el tipo de componente, cuando es true el valor no se puede modificar desde la interfaz |
Anatomía

1. Estrella
Estrella para valorar, tiene estado vacio, lleno.
2. Número
Valor numerico de la nota, puede contener un promedio.
3. Contenedor
Tiene el contenido de las estrellas más los números.
Casos de uso
El componente valoración contiene una valoración de 5 estrellas con un valor numérico que contiene el promedio, se usa para valorar un item o persona, siempre lleva las estrellas más un valor numérico con dos dígitos
Valoración editable

El componente valoración en su versión editable tiene como objetivo darle a usuario la posibilidad de valorar presionando en las estrellas, siempre va acompañada de alguna acción dependiendo del contexto en que se encuentre, esta acción es la que guarda la valoración y cambia el valor numérico que se va sumando y promediando en dos cifras.
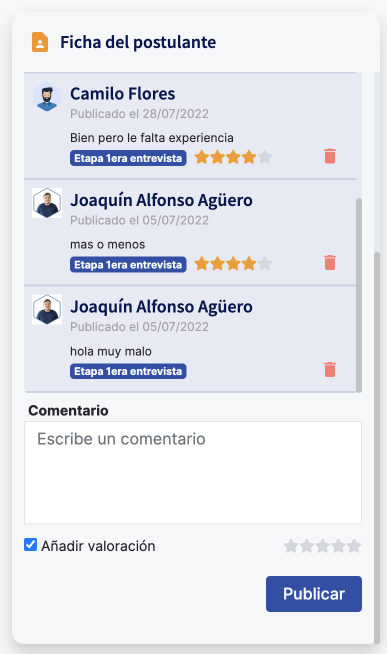
Su uso esta permitido dentro de otros componentes
Ejemplo

Readonly resumen

El componente valoración en su versión readonly se usa para entregarle al usuario final el resultado de todas las evaluaciones, siempre tiene una sola estrella junto con el valor numérico de dos cifras que contiene el promedio.
Su uso esta permitido dentro de otros componentes
Ejemplo


Readonly XL

El componente valoración en su versión readonly XL se usa para entregar la valoración de la persona, su tamaño es mayor para darle más importancia dentro del diseño.
Su uso esta permitido solamente dentro del componente databox
Ejemplo

Usos no permitidos











