Form summary
El Form summary es un componente que nos permite listar el resumen de un formulario para tener una visión clara de títulos y descripciones que a su vez puede tener un título general para seccionar el tipo de información que contiene.
Playground
Titulo de item
Contenido del itemTitulo de item
Contenido del itemTitulo de item
Contenido del itemTitulo de item
Contenido del item
Título para el widget
- Ruby
- Html
<%= form_summary_widget title: 'Título para el widget' do |n| %>
<%= n.item 'Campo 1', item_inline: false do |f| %>
<p>Descripcion campo 1</p>
<% end %>
<%= n.item 'Campo 2', item_inline: false do |f| %>
<p>Descripcion campo 2</p>
<% end %>
<%= n.item 'Campo 3', item_inline: false do |f| %>
<p>Descripcion campo 3</p>
<% end %>
<%= n.item 'Campo 4', item_inline: false do |f| %>
<p>Descripcion campo 4</p>
<% end %>
<% end %>
<div class="form-summary">
<ul class="d-flex flex-column mb-0 p-0">
<div>
<h3 class="form-summary_title" tabindex="0"> Título para el widget </h3>
</div>
<li class="form-summary_item w-100 py-2 pt-4 pb-1 " tabindex="0">
<p class="mb-0 d-inline-flex" >
Campo 1
</p>
<div class="item_subtitle text-right ">
<p>Descripcion campo 1</p>
</div>
</li>
<li class="form-summary_item w-100 py-2 pt-4 pb-1 " tabindex="0">
<p class="mb-0 d-inline-flex" >
Campo 2
</p>
<div class="item_subtitle text-right ">
<p>Descripcion campo 2</p>
</div>
</li>
<li class="form-summary_item w-100 py-2 pt-4 pb-1 " tabindex="0">
<p class="mb-0 d-inline-flex" >
Campo 3
</p>
<div class="item_subtitle text-right ">
<p>Descripcion campo 3</p>
</div>
</li>
<li class="form-summary_item w-100 py-2 pt-4 pb-1 " tabindex="0">
<p class="mb-0 d-inline-flex" >
Campo 4
</p>
<div class="item_subtitle text-right ">
<p>Descripcion campo 4</p>
</div>
</li>
</ul>
</div>
Lista de parámetros
| Propiedad | Tipo | Detalle |
|---|---|---|
| title | String | Título para el resumen del formulario |
| subheadline | String | Texto de bajada para ayuda contextual |
| divider | Boolean | Por defecto es false y se asigna para dar un divisor entre items |
| item_inline | Boolean | Por defecto es true, y se asigna para dar salto de linea entre titulo y descripción de item |
| item_title | String | Titulo del item (forma parte del item) |
| columns | String | Asigna el número a la clase “col-md-x” el cual define el número en las que se desea dividir la información dentro del form, para calcular las columnas se hace en base a 12 dividido en la cantidad de columnas deseadas, por ejemplo, si queremos 3 columnas calculamos 12/3 = 4 ponemos columns:"4" |
| truncate | Boolean | Trunca el texto en casos de títulos muy extensos |
| tooltip | String | Genera un tooltip como ayuda contextual para los items |
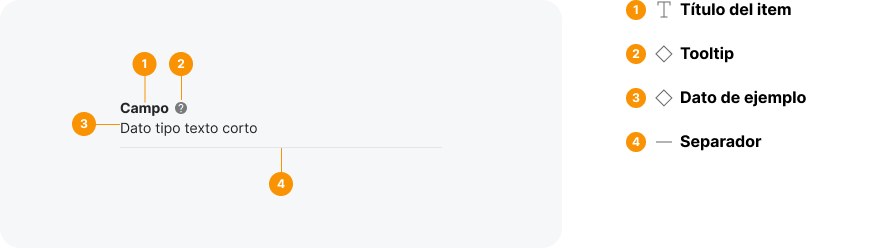
Anatomía del Form summary

Anatomía de los items

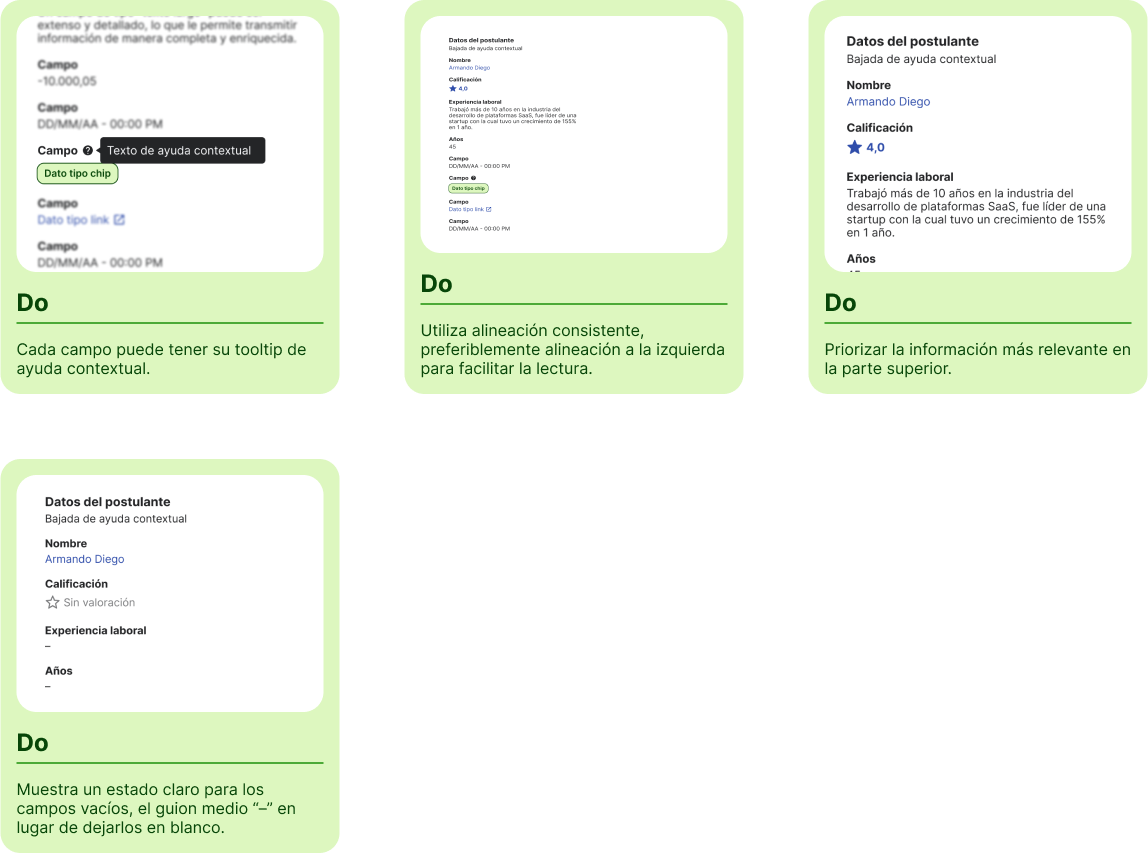
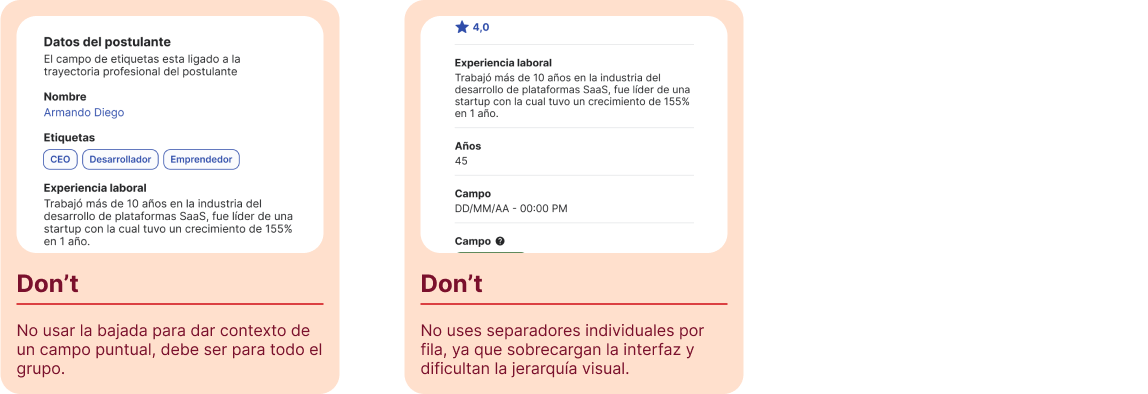
Casos de uso