Notify
El componente notify muestra notificaciones breves y temporales. Están destinados a ser notados sin interrumpir la experiencia de un usuario o requerir que se realice una acción.
Playground
tipo de alerta
Tiempo de notificación(ms)
- Javascript
- Asistencia
- Twig
/*Para ver distintas configuraciones de notificaciones, puedes visitar la documentación oficial de noty.js
https://ned.im/noty/#/options */
const createNotification = () => {
const icon_type = {
'success': 'check_circle_outline',
'info': 'info',
'warning': 'report_problem',
'danger': 'block',
}
const content_noty = '
<div class="noty_content w-100">
<div class="noty_content__title d-flex justify-content-between">
<div class="noty_content__tilte-icon d-flex">
<span class="material-icons-outlined">
check_circle_outline
</span>
<h4 class="ml-3">Notificación</h4>
</div>
<span class="material-icons-outlined">
close
</span>
</div>
<div class="noty_content__body">
<p>texto aviso</p>
</div>
</div>
';
return new noty({
theme: 'bootstrap-v4',
type: type,
layout: 'topRight',
text: content_noty,
timeout: 0
}).show();
}
const alert = new FloatingAlerts();
const options = {
title: "Notificación",
persistent: false,
status: "success",
statusText: "texto aviso"
}
alert.createAlert(options);
<script>
NotifyService.success("texto aviso", "Notificación", { timeout: 0 });
</script>
Lista de parámetros
- Ruby
- Twig
| Parámetro | Tipo | Detalle |
| type | String | Tipo de notificación, por defecto es 'alert'. también puede ser alert, success, error, warning, info |
| layout | String | Define posición de la notificación. Esta puede ser topRight,top, topLeft, topCenter, center, centerLeft, centerRight, bottom, bottomLeft, bottomCenter, bottomRight |
| text | String | Este string permite HTML, pero hay que ser cuidadoso de no permitir al usuario cambiar estos valores para evitar (XSS) |
| timeout | number | Define cuanto tiempo se mostrará la notificación. false, 1000, 3000, 3500, etc. puedes utilizar false o 0 para notificaciónes fijas |
| Parámetro | Tipo | Detalle |
| message | String | Mensaje que mostrará la notificación |
| title | String (opcional) | Título de la notificación |
| options | Object (opcional) | Opciones de configuración de la notificación, como por ejemplo; timeout, positionClass, etc. Puedes ver las opciones completas en Toastr |
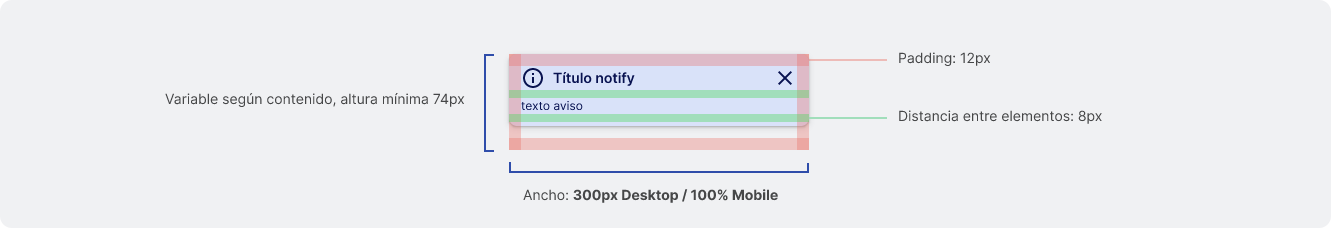
Anatomía

1. Contenedor
Icono cambia según variante, en caso de carga el icono puede contener una animación.
2. Título
Título informativo, hace referencia a la acción que levanta el componente.
3. Texto
Texto informativo, entrega los detalles de la acción hecha.
4. Icono cerrar
Este icono permite cerrar el componente si el usuario asi lo determina, si no se acciona el componente se cierra solo después de algunos segundos.
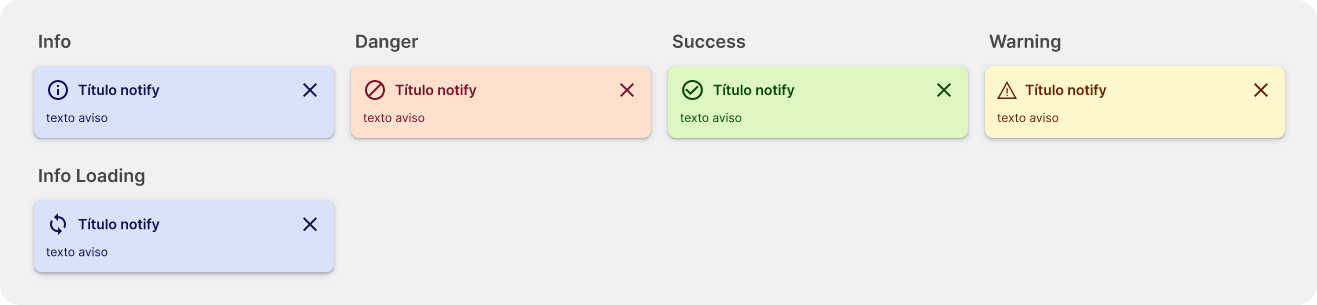
Variantes

Casos de uso
El compomente Notify informa a los usuarios sobre un proceso que ha realizado o realizará la aplicación.
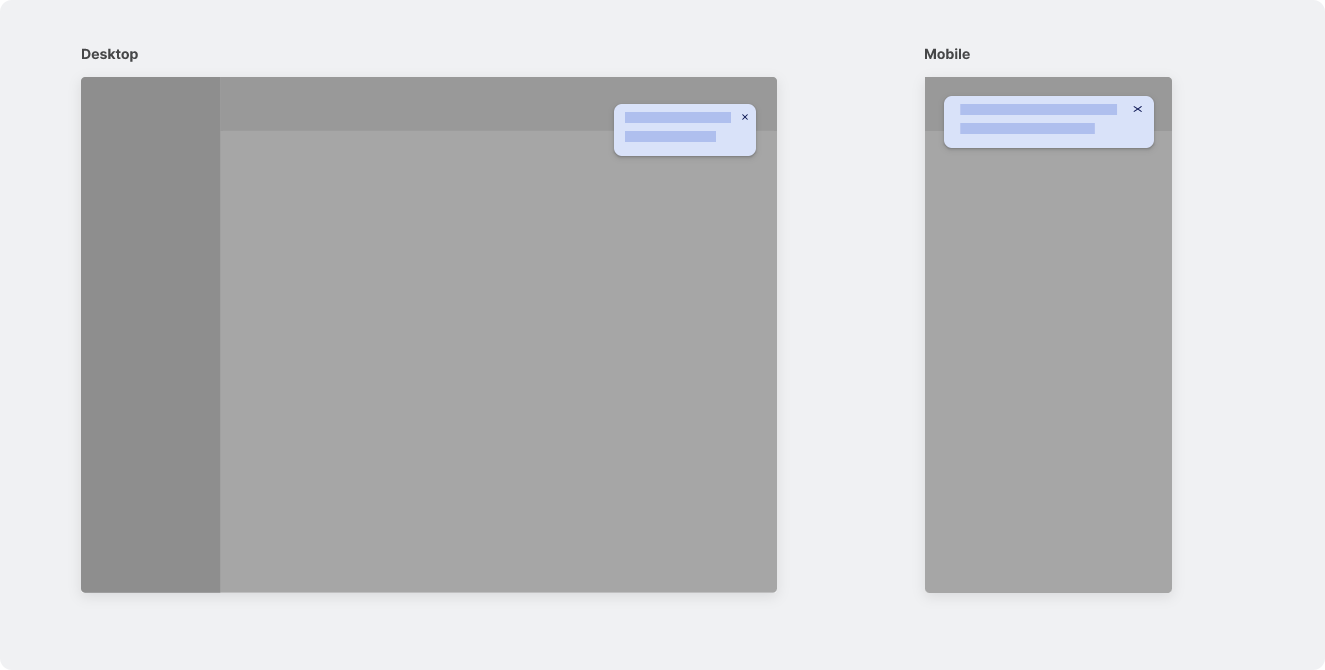
Aparecen temporalmente, en la parte suerior derecha de la pantalla. No deberían interrumpir la experiencia del usuario, en algunos casos no requieren que el usuario haga click para desaparecer, en otros casos puede aparecer sin necesidad de hacer alguna acción, en este caso tambien aparecerá temporalmente.
Desaparece al terminar el proceso o al pasar un tiempo determinado. En el caso de una carga el icono tiene una animación para darle contexto al usuario de que esta cargando.
Caso: Al importar una plantilla en importadores
Usando la anatomía básica del componente
a. Ingresa a la sección importadores
b. Selecciona un importador
c. Descarga la plantilla
d. Súbela desde el modal
e. Aparecerá la notificación arriba a la derecha
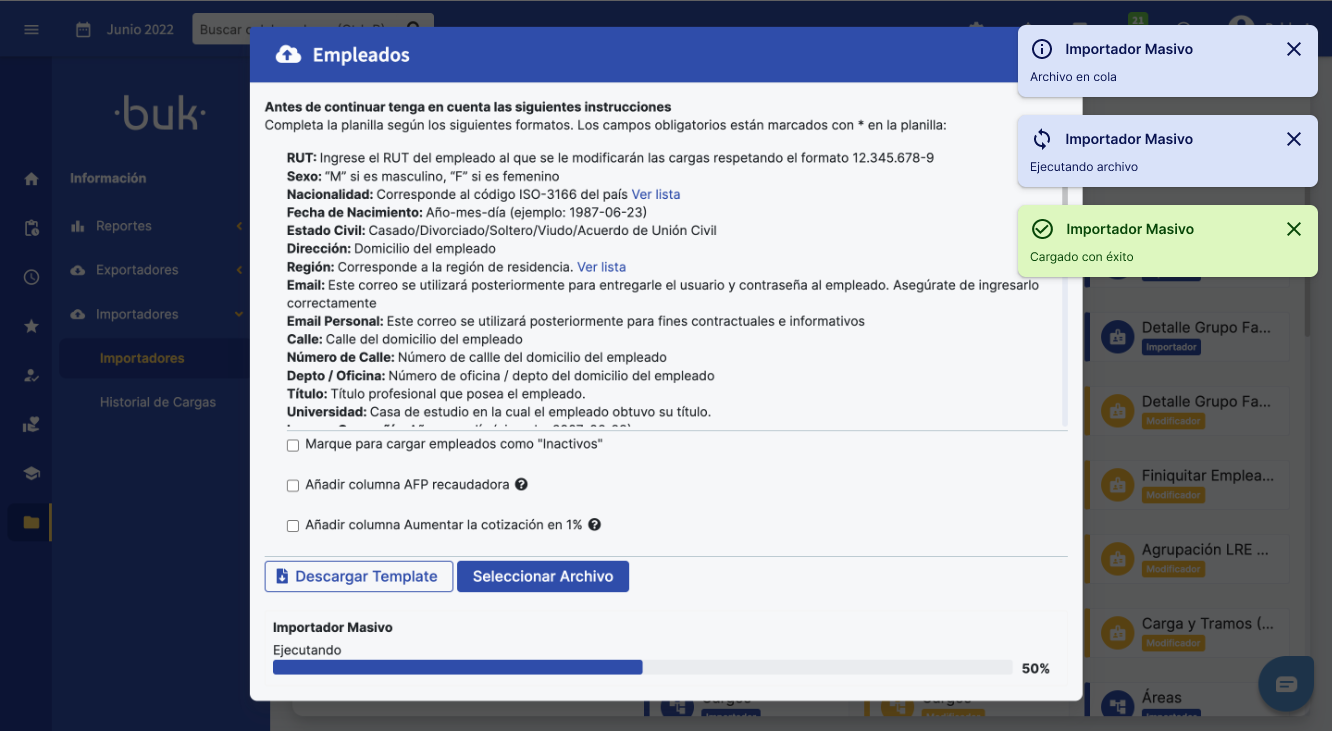
Uso correcto

El compontente aparece por sobre todos los elementos alineado a la derecha en la esquina superior, se puede apilar para correr varios procesos a la vez
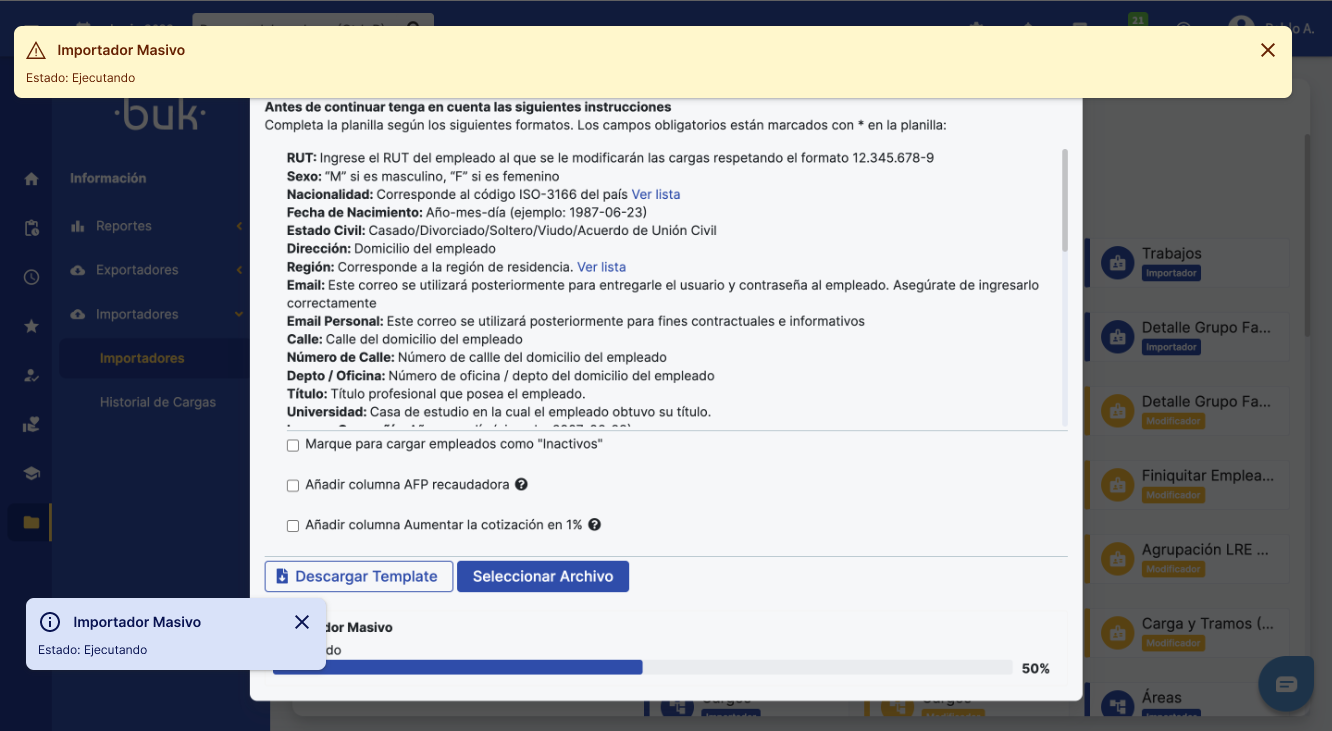
Uso incorrecto

Nunca el componente debe cambiar de posición ni de tamaño
Características

Comportamiento

El componente puede aparecer sin previo aviso o con alguna interacción del usuario. En algunos casos desaparecen automáticamente de la pantalla después de un mínimo de cuatro segundos y un máximo de diez segundos, en otros casos dependerá del proceso al que este asociado el componente, ejemplo: subir un archivo a importadores.