Mailers
El nuevo diseño de correos contempla nuevo layout, un lenguaje más cercano y amigable, placeholders (ilustraciones) y la opción de que el usuario incluya el logo de su empresa en el encabezado.
Playground
|
- Ruby
- Html
<% content_for :placeholder do 'img_url.png' end %>
<% content_for :title do "Recibo de liquidación de sueldo" end %>
<% content_for :body do %>
Hola <strong>Angela!</strong> Te informamos que ya se encuentra disponible tu liquidación de sueldo correspondiente a mayo 2022.
<% end %>
<table align="center" cellpadding="0" cellspacing="0" class="container-for-gmail-android" width="100%" style="width: 100%; border-collapse: collapse; border: 0; border-spacing: 0; background: #D9E2F9; border-radius: 12px">
<tbody>
<tr>
<td align="center" style="padding:0;">
<table role="presentation" align="center" style="max-width:500px;border-collapse:collapse;text-align:center;">
<tbody>
<tr>
<td style="padding: 20px; background: #D9E2F9;">
<table role="presentation" style="width:100%;">
<tbody>
<tr><img src="img/wom_logo.png"/></tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="padding: 36px 30px 42px 30px; background: #FFFFFF; border-radius: 12px">
<table role="presentation" style="width: 100%; border-collapse: collapse; border: 0; border-spacing: 0;">
<tbody>
<tr>
<td>
<img src="img/placeholder_mailers.png"/>
<h1 style="padding-top:18px;font-size:20px;font-weight:700;line-height:24px;color:#242527;margin:0 0 8px 0;font-family: helvetica;">Recibo de liquidación de sueldo</h1>
<img src="img/divisor.png" width="73" height="4"/>
<p>Hola <strong>Angela!</strong> Te informamos que ya se encuentra disponible tu liquidación de sueldo correspondiente a mayo 2022.</p>
<p style="font-size:16px;margin-top:25px">
</p>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="padding:7px;background:#D9E2F9;">
<table role="presentation" style="width:100%;">
<tbody><tr></tr></tbody>
</table>
</td>
</tr>
<tr>
<td style="padding: 24px; background: #FAFBFD; border-radius: 12px;">
<table role="presentation" align="center" style="width:100%; border-collapse:collapse; border:0; border-spacing:0; font-size:9px; font-family: helvetica;">
<tbody>
<tr>
<td>
<a href="http://www.buk.cl">
<img src="#"/>
</a>
<a href="http://www.buk.cl">
<img src="img/logo_buk_new.png" width="80" />
</a>
<p style="font-family:helvetica;color:#4765CB;font-size:12px;margin-top:4px">
Atentamente, la <b>familia Buk <span style="color:#F99304">;)</span></b>
<br/>
<a href="http://www.buk.cl" style="font-weight:700, color:#4765CB;">www.buk.cl</a>
</p>
</td>
</tr>
<tr style="margin:auto 6px">
<td>
<table align="center">
<tbody>
<tr>
<td>
<a href="https://www.linkedin.com/company/buk-cl">
<img src="img/logo_in.png" width="30" />
</a>
</td>
<td>
<a href="https://www.facebook.com/bukRRHH">
<img src="img/logo_fb.png" width="30" />
</a>
</td>
<td>
<a href="https://www.instagram.com/buk_chile">
<img src="img/logo_ig.png" width="30" />
</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="padding:20px;background:#D9E2F9;">
<table role="presentation" style="width:100%;">
<tbody><tr></tr></tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
Lista de parámetros
| Parámetro | Tipo | Detalle |
| title | String | Define el titulo de la plantilla para correos ubicado debajo del placeholder |
| body | Block | Es el contenido de la plantilla para correos ubicado debajo del titulo |
| placeholder | String | Es la url a la imagen que será el placeholder del correo ubicado sobre el titulo |
| link | String | Hace referencia a la url del botón primario |
| mensaje_link | String | Hace referencia al mensaje del botón primari |
| second_link | String | Hace referencia a la url de un botón secundario |
| second_mensaje_link | String | Hace referencia al texto del botón secundario |
Anatomía
El nuevo diseño de correos contempla nuevo layout, un lenguaje más cercano y amigable, placeholders (ilustraciones) y la opción de que el usuario incluya el logo de su empresa en el encabezado.
El nuevo layout aplica tanto para las notificaciones automáticas, como para las plantillas de correos personalizados (Administración > Plantillas > Correos)

1. Header
Puede contener el logo de la compañía (opcional). Se usa el mismo que está cargado en Administración > Empresas. Si no hay logo cargado no se verá nada.
2. Contenedor principal
Contiene todo el contenido del Body del correo.
3. Placeholder / hero image (Opcional)
Es la imagen / ilustración de apoyo a la información que se está mostrando. Puede haber correos que no requieran un placeholder de apoyo, queda a criterio de cada célula. El Placeholder debe ilustrar el concepto principal del correo. El diseño lo realiza Marketing, a ellos se debe hacer la solicitud a través de este formulario.
4. Título Principal
Para los títulos principales, se definió un tamaño de 20px, tipografía Helvetica.
Bold font-family: 'Helvetica';font-style: normal;
font-weight: 700;
font-size: 20px;
line-height: 24px;
display: flex;
align-items: center;
text-align: center;
color: #242527;
5. Separador
Línea amarilla que separa el título del cuerpo del correo. Está presente solo en los correos automáticos, no en las plantillas de correos (Administración > Plantillas > Correos)
width: 73px;height: 4px;
background: #FFA800;
border-radius: 24px;
6. Body
El cuerpo de texto que detalla la información que se está transmitiendo.
font-family: 'Helvetica';font-style: normal;
font-weight: 400;
font-size: 14px;
line-height: 18px;
text-align: center;
color: #242527;
7. Botón CTA [Opcional]
Es el botón Call to Action el cual nos lleva a realizar una determinada acción fuera del correo.
display: flex;flex-direction: row;
justify-content: center;
align-items: center;
padding: 8px 16px;
gap: 8px;
background: #2F4DAA;
border-radius: 4px;
8. Footer
Es el contenedor que engloba los elementos del footer.
9. logo buk
#2F4DAA10. Cierre Familia Buk
Texto complementario “Atentamente, la familia Buk ;)”. Va en formato PNG
11. Textos legales
Sitio web de Buk, según cada país.
font-family: 'Helvetica';font-style: normal;
font-weight: 400;
font-size: 10px;
line-height: 16px;
text-align: center;
color: #464748;
para la pagina web:
font-family: 'Helvetica';
font-style: normal;
font-weight: 700;
font-size: 10px;
line-height: 16px;
text-align: center;
color: #4765CB;
12. Redes Sociales (opcionales)
Se muestran las redes sociales activas. Éstas son opcionales. Se representan dentro de un contenedor circular de:
width: 24px;height: 24px;
display: flex;
flex-direction: row;
align-items: flex-start;
padding: 0px;
gap: 12px;
width: 96px;
height: 24px;
Estilos tipográficos para correo
De manera exclusiva y solo para el uso en correos para priorizar el correcto render de las fuentes en todos los gestores de correo, utilizamos una fuente universal web sans-serif, para asegurar la carga de esta en todos los navegadores. La fuente es "Helvetica".
Visualización en distintos dispositivos
Mobile

El contenido principal siempre se alinea al centro.
Ipad

Desktop

Se utiliza espacio negativo para que el contenido siempre se úbique al centro y así facilitar su comportamiento responsivo en diferentes dispositivos.
Versiones

Correo sin Placeholder

Correo sin Botón Call to Action

Correo sin Redes sociales

Correo sin Placeholder, Call to action ni redes sociales.
Areas de seguridad del Placeholder


Abarca un area total de: 476x246px
El media incluido dentro del cuerpo del correo ya sea una imagen o un archivo vectorial, puede ocupar una medida max de 476x245px, sin embargo, dependiendo del caso, es posible que la ilustración o imagen utilice un area reducida, centrada al contenido dando mayor espacio negativo y centrar la atención en un elemento aislado.
Asunto del correo
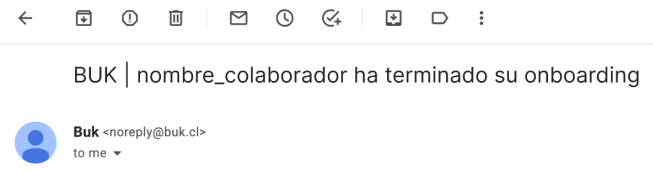
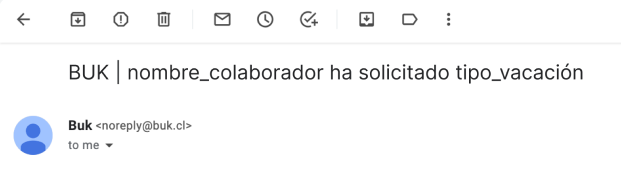
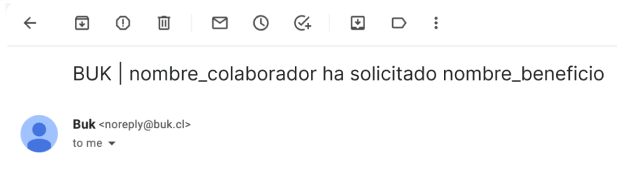
Para los correos que se envían a Administradores o usuarios con permisos de aprobación, modificación, etc. debe ir “BUK |“ antes de lo que se pretenda comunicar, así los clientes pueden identificar rápidamente los correos de la plataforma en su bandeja de entrada.
Ej: BUK | nombre_colaborador ha solicitado nombre_beneficio
Asunto para Administradores
Para los usuarios de tipo Admin, el encabezado siempre debe mostrarse con la palabra “ BUK | “ Antes de lo que se pretenda comunicar. Ej: BUK | nombre_colaborador ha solicitado nombre_beneficio




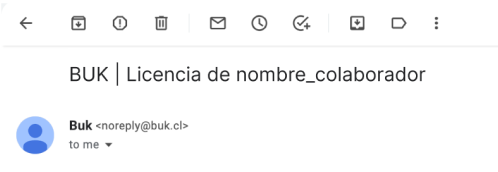
Asunto para colaboradores
Para los correos que se envían a colaboradores indicar solo el objetivo del asunto, sin anteponer “BUK”. Esto debido a que muchos usuarios colaboradores no saben lo que es Buk y lo asocian a spam y a veces los eliminan sin abrir.