Card
El card es un componente versátil que se puede usar para cualquier cosa, desde un pequeño item hasta una amplio box de información. El componente de la tarjeta tiene numerosos componentes auxiliares para que el marcado sea lo más fácil posible.
Playground
- Ruby
- Html
- Groovy
<%= card_widget :primary,
title: 'Titulo de card',
icon: :face,
icon_source: :md,
subtitle: 'Subtitulo de card',
collapse: false,
disabled: false,
description: 'Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry standard dummy text ever since the 1500s.' %>
<div class="bux-card bux-card-default "> <div class="bux-card-head px-3 ">
<div class="head-avatar mr-2">
<span class="material-icons">face</span>
</div>
<span class="head-info">
<div class="info-title">
Titulo de card
</div>
<div class="info-subtitle">Subtitulo de card</div>
</span>
<div className="bux-card-tools">
</div>
</div>
<div id="2" class="bux-card-content px-3 ">
<div class="bux-card-detail">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry standard dummy text ever since the 1500s.</div>
</div>
</div>
<g:cardComponent
id=""
class=""
title="Titulo de card"
description="Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry standard dummy text ever since the 1500s."
>
</g:cardComponent>
Lista de parámetros
- Ruby
- Groovy
| Propiedad | Tipo | Detalle |
|---|---|---|
| type | String | Primary, success, warning, error |
| title | String | Texto |
| disabled | Boolean | Deshabilitar el componente |
| icon_label | Symbol | Icono del chip (tag) |
| subtitle | String | Texto |
| icon | Symbol | Icono en el avatar |
| tools | Block | Bloque donde puede ir un icono o btn |
| description | String | Contenido del card si es texto |
| tag | String | Texto para el chip (tag) |
| actions | Block | Acciones del card (footer) |
| content | Block | Contenido del card si es un bloque |
| collapse | Boolean | Define si el contenido es expandible |
| link_to | String | URL o path donde quiero ir al hacer click en el card |
| card_options | Hash | Para poder pasar parámetros al card_widget |
| primary_action | Block | Define acciones adicionales al card donde debe ser llamado un dropdown secondary |
| dropdown_options | Array | Define la lista del dropdown |
| Propiedad | Tipo | Detalle |
|---|---|---|
| id | String | Determina el ID dentro del DOM del componente |
| class | String | Determina el CLASS dentro del DOM del componente |
| title | String | Determina el título del card |
| description | String | Determina el contenido del card |
| link | String | Determina el hipervínculo del card |
Anatomía

1. Contenedor
Contiene todos los átomos.
2. Left Icon [opcional]
El card-widget puede llevar o no un icono a la izquierda. Este icono debe pertenecer a la librería de google fonts.
3. Título
Debe llevar un título
4. Chevron / Desplegable
El contenido puede ser colapsable mediante un icono ubicado en el top-right.
5. Acciones
Puede llevar acciones al lado izquierdo, representadas por un icono accionable u un botón.
6. Subtitulo [opcional]
Puede llevar o no llevar subtitulo.
7. Chip [opcional]
Puede contener 1 o 2 chips.
8. Body [opcional]
Puede llevar un cuerpo de texto.
9. Footer [opcional]
Puede llevar un footer con acciones.
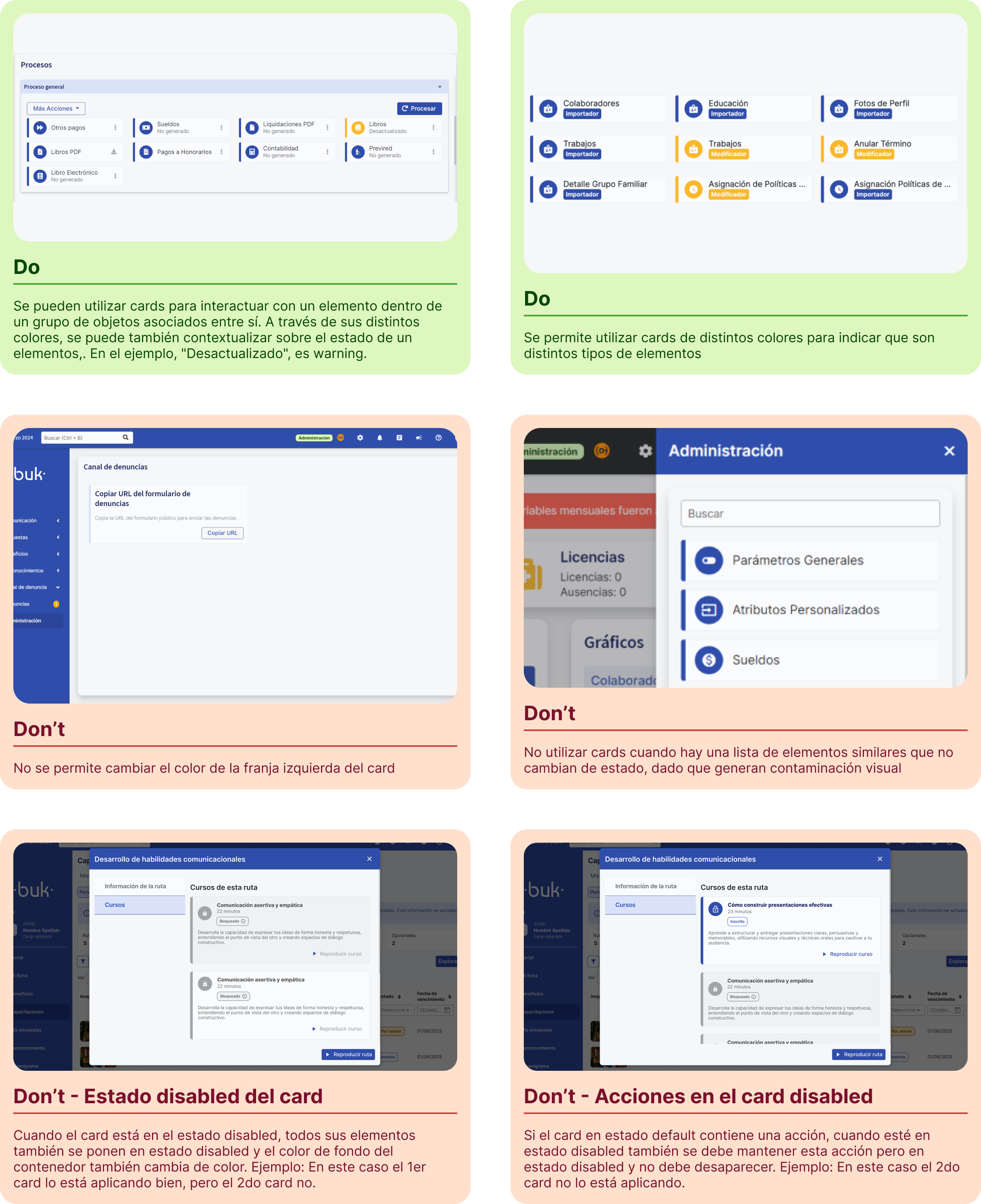
Casos de uso